SketchUp React Demo App
SketchUp 2017 has introduced the new class UI::HtmlDialog to display HTML content from a Ruby script. Unlike its predecessor - UI::WebDialog - the new class is based on Chromium which supports modern HTML5 and Javascript on Windows and Mac OS. With this dialog as platform we can use the latest JavaScript technologies to write complex user interfaces and benefit from new features like ES6 syntax or hot module reloading.
Content
Structure of the SketchUp Extension
Creating a basic React.js project
Connecting Ruby and JavaScript
The App
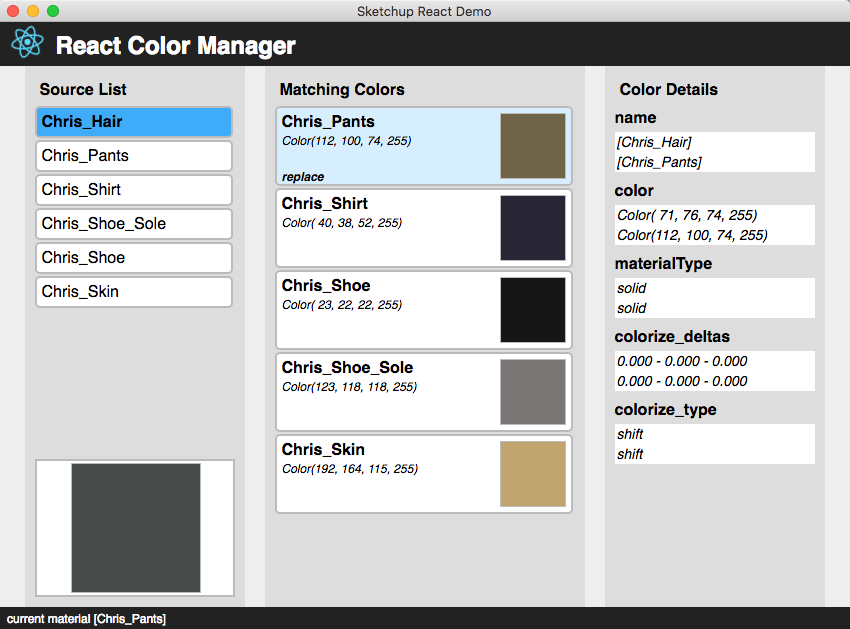
For the purpose of this tutorial we will create a simple app that helps to reduce the number of materials used in a model. It shows the list of model materials (Source List) to the left and a list of Matching Colors in the center. The matches are sorted by their CIEDE2000 color difference to the selected source material.
When both a source and a match are selected, their Color Details are displayed in the right panel. The match also displays a replace link that will use a Ruby function to replace all uses of the match with the source material.

Resources
The source code for this extension is available in the GitHub repo.
A short but intens introduction to React.js is available in this Medium article.